Is a Mobile Friendly Website that Important?
Most web designers advertise their services and mention Responsive Website Design (RWD), loosely known as mobile friendly website design. A number of clients also insist that they would like to have responsive websites whenever web design services are being provided to them. Most people are therefore asking what is Responsive Website Design and do I need it?
So, what is responsive website design?
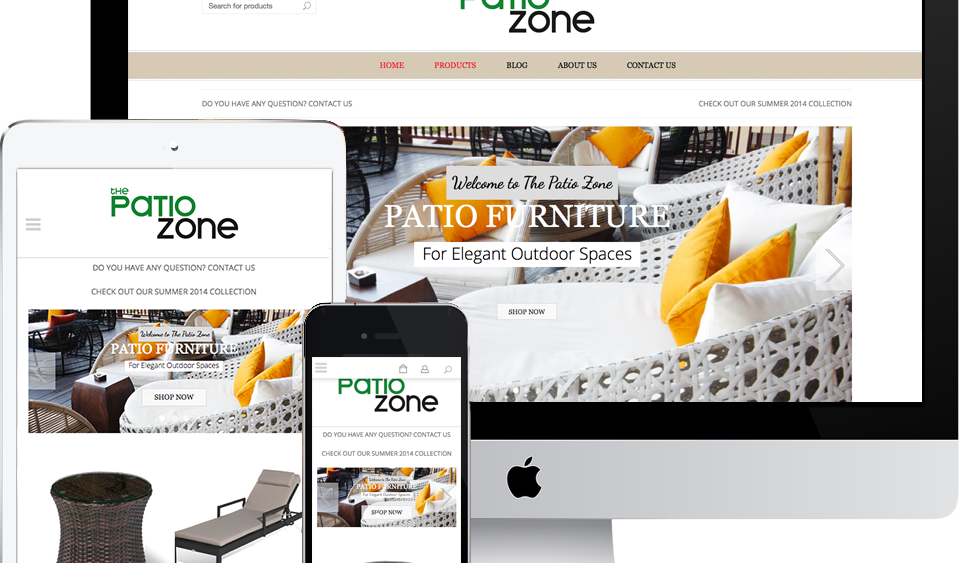
Responsive website design is the development of a website in a manner that adapts itself to the viewing environment. The responsiveness in this case refers to its ability to automatically adjust itself to an optimal display whether it is being viewed on a computer, a small screen laptop, phone or tablet. It gives good results with the structure, the images and the content.
When most people talk about responsive designs, they normally refer to the design’s ability to be viewed majorly on mobile devices. Hence the interchangeable name mobile-friendly website – or even tablet-friendly web design. However, web designers understand that responsive websites should also be able to adapt to larger screens than even the development environment.
While many web developers have been ignoring responsive website design in their processes, the technological advancements with devices that are used to view websites is compelling all and sundry to reconsider their resolve. It is becoming manifest that any web designer who would like to have an impact must embrace responsive website design.
Every day, new devices are being produced from Smartphones, PDAs, Tablets with more functionalities and better speeds. That means that carrying around laptops is getting lesser and lesser as time goes. For a futuristic developer, adaptability of a website to all the devices must be a priority. In fact soon, nobody will be asking a website builder to create for them a responsive website since that will be way too obvious and a requirement in all web development processes.
The reason why responsive website design is also becoming ever more of a fundamental of the web design industry is the fact that not all devices can show images. So how do you make it such that the website can still give a textual representation of the image? How about when building a website that caters for the blind yet it has videos and images? Your website has to be responsive!
When it comes to responsiveness of your website layouts, a developer must consider whether to have a fixed layout for small devices and wide views or choose to have the layout fully fluid so that every device displays it in their most appropriate way. The second scenario is becoming chief of the two. Reason? Even the small devices also have varying views, functionalities and image capabilities.
Another important feature of a responsive website is the display in conjunction with the navigability and scrolling. When viewing a number of websites that are not device responsive, you will realize that you need a lot of scrolling to search links, navigation bars. As the website owner, you will simply be sending away visitors who have small mobile devices however important your content or services are.
Professional website developers do not find adding fluidity to a website much of a hassle. It is fairly a simple process if you have a mastery of the language you are using. Most developers use HTML and CSS for creating responsive websites.
Content is another factor to consider when optimizing your website for devices. Responsive website requires that where necessary to omit some information, it is better to do so in the interest of website viewers. That will help your website viewers to avoid too much scrolling and strain while viewing your website.
Responsive Website Design is therefore an integral part of not just modern website design but of search engine optimization as well, and every website designer who expects to receive wide viewership for their websites MUST make sure the site is, in fact, a mobile-friendly website.



Comments are closed.